LVGL 8.0.2 버전을 사용하여 대시보드는 기존과 동일하게 구성하고 메뉴는 기존과 다르게 LVGL 위젯을 사용하였다. 시간에 쫓겨 메뉴 하나, 하나를 직접 그리고 GPIO input을 press / release를 직접 구현하였는데, 이번에는 LVGL 라이브러리에서 위젯을 사용하여 메뉴를 구성하였다.
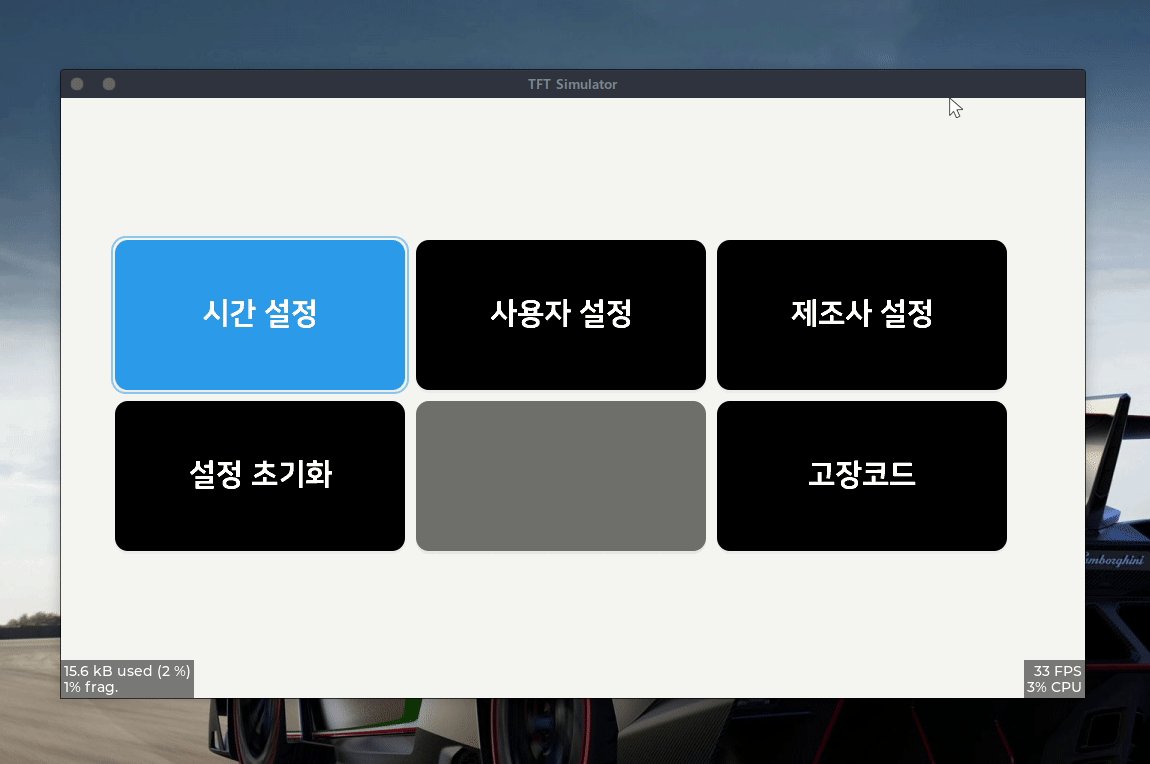
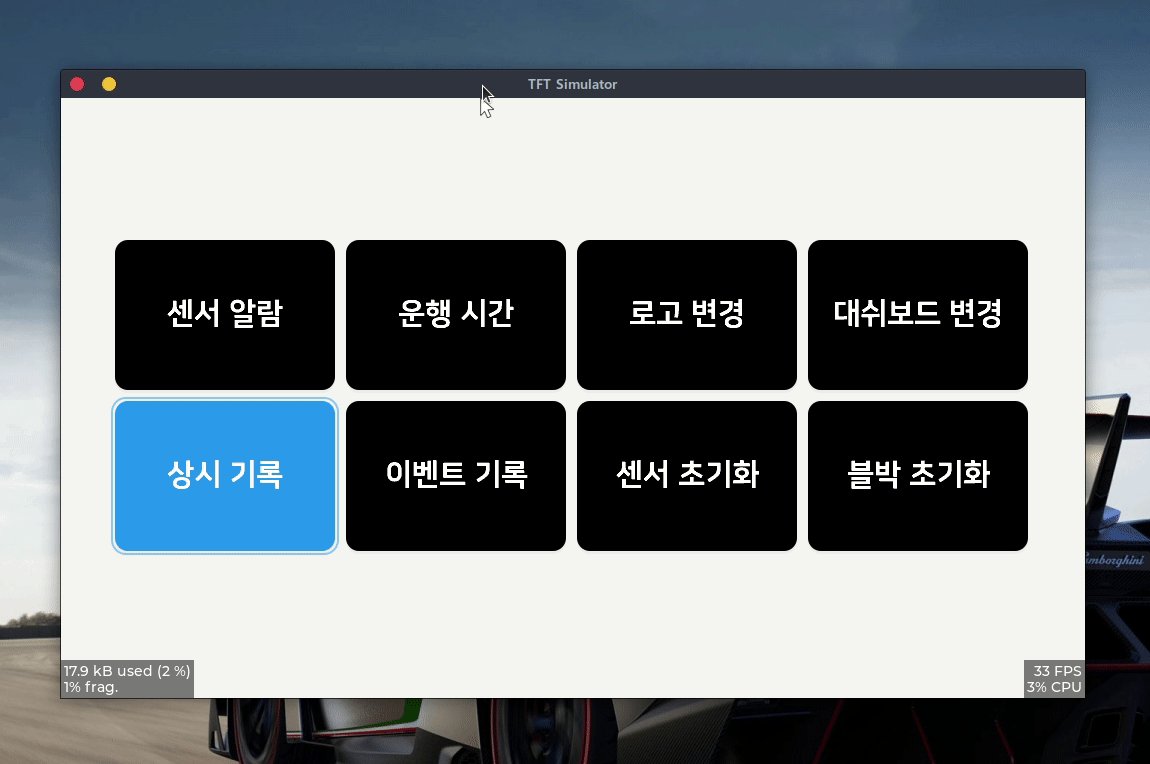
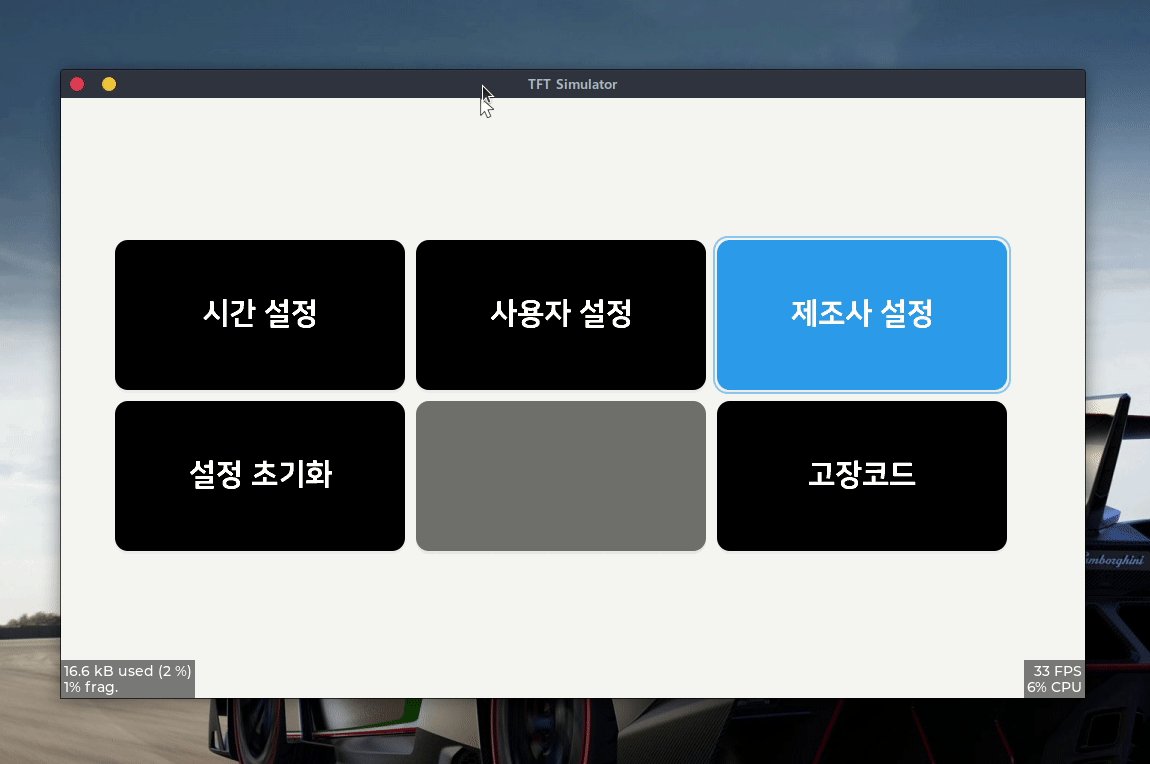
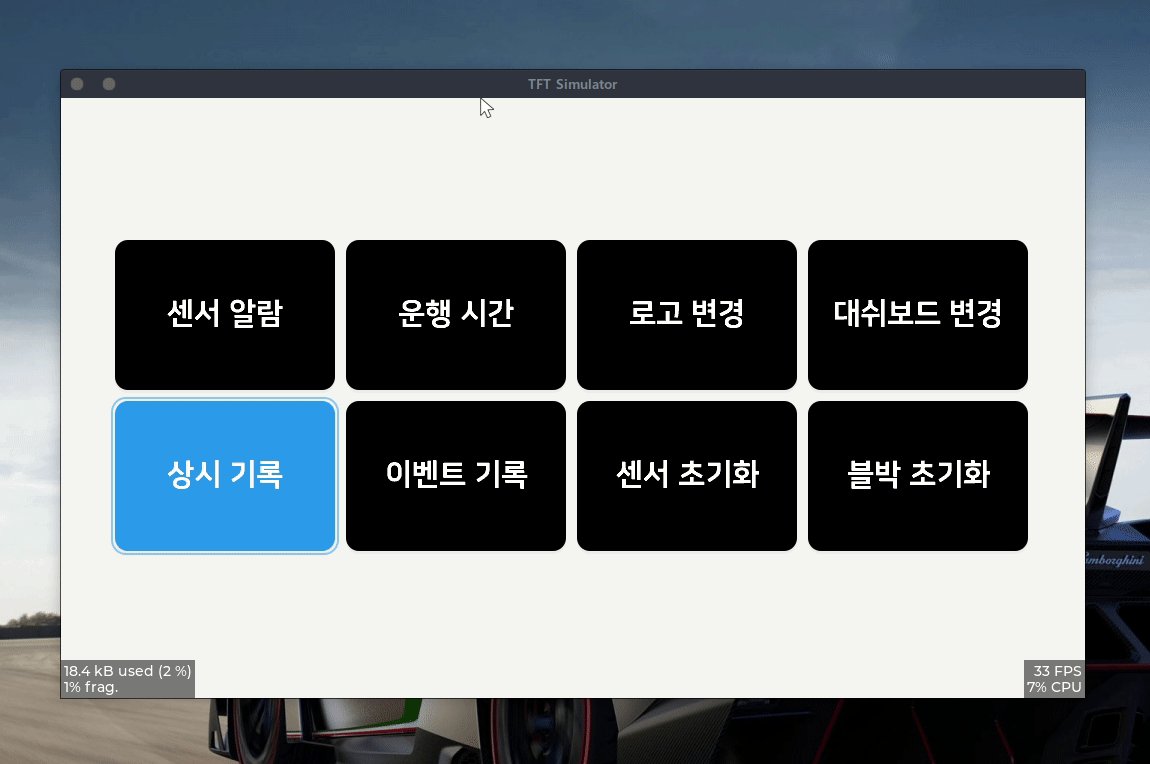
LVGL 에뮬레이터를 사용하여 PC에서 작업한 UI 및 메뉴는 아래 이미지와 같이 구성하였다. 기존 코드와 다르게 menu depth 기능을 추가하여 서브 메뉴를 갖을 수 있으며, 하위 메뉴를 갖는 상위 메뉴는 LVGL 8.0 버전부터 지원하는 Grid Layout을 사용하였다. 참고로, Main Menu와 Factory Setup은 하위 메뉴를 갖는 메뉴이다.

위 이미지처럼 LVGL 위젯을 사용하여 메뉴를 구성할 경우 최소 메모리 사용량으로 메뉴를 구성할 수 있으며, 빠른 반응 속도를 볼 수 있다.
제한된 입력 버튼(Menu / Up / Down / OK / Exit)으로 메뉴 선택 및 이동을 처리하기 까다로운 부분이 있었고, 각 메뉴의 위치(좌표)를 잡는데 노가다가 필요하였지만, LVGL에서 제공하는 에뮬레이터를 사용하여 보다 빠르고 편하게 UI 및 메뉴를 구성할 수 있었던 것 같다.
이제 타겟보드에 올려서 각 컴포넌트하고 UI를 연결하는 작업을 진행해야 하는데, 이 작업은 UI 작업에 비하면 어려운 부분이 아니라 수월할 것 같지만, 검증된 위젯을 사용하지 않고 급한대로 직접 Rectangle을 그려서 잘잘한 문제가 있어, 시간적 여유를 갖고 이번에는 구조적 문제를 수정하고 LVGL의 깔끔한 위젯으로 각 메뉴를 구성하도록 하였다.
어쨌든, 주말엔 타겟보드에 에뮬레이터로 작업한 메뉴를 적용하여 각 컴포넌트와 UI를 연결하는 작업을 시작해야 할 것 같다. 9월 안으로 기존 코드를 완전 새롭게 리팩토링하는 것이 가능할 지 모르겠다. 추석때 시간이 되려나...